What does client side mean?
For web developers, the term ‘client side’ means any activity that is taking place on the client device. This could be a web page being displayed, including text, videos, and images, or any operation or calculation underway in the background.
Many web page operations that an end user sees are actually happening only on the end user’s device and not on the server. Web developers achieve this using code within the web application to annotate or format text on a webpage. This code is called “markup language”. (Examples of markup languages include HTML and XML.) Web developers also use something called ‘client-side processes’ in their application architecture. Client-side processes enable dynamic webpages to operate on the client device, instead of the server. (Dynamic web page display different content depending on user input.) JavaScript is the most commonly used client-side process. Markup languages and client-side processes enable the web developer to build an interactive web application architecture that responds to something that the end user is doing on the client device. For example, if a person is shopping on a website, a client-side process would recognize the end user’s mouse moving over to a form and clicking on a blank space to fill in a credit card number.
What does server side mean?
Server side refers to anything happening on the server instead of the end user’s device. In the short span of internet history, there was a time when everything operated on the server side, even things like dynamic web pages. However, the process of transmitting data from the end user’s device (client side) to the server side took far too long—something referred to as latency. To combat this problem, web developers started building code (sometimes called scripts) that operated more on the client side, making webpage operations much faster.
What does client side have to do with security?
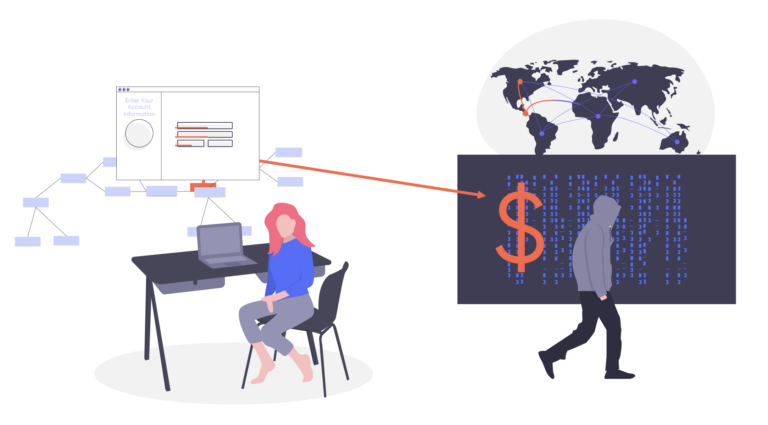
And now we get to the heart of the problem when it comes to client-side operations. Because client-side activity happens outside a business’s security perimeter, typical security technologies won’t protect the end user from malicious activity that is occurring on dynamic web pages accessed from the end user’s own device. So, let’s say you operate a small online shop that uses JavaScript. A threat actor has injected some malicious code to your JavaScript code that enables them to capture a customer’s credit card number when the customer types it into the payment page. Your standard security won’t see this happening because it isn’t happening on your server. Instead, It is happening on the dynamic webpage that your customer sees and interacts with. In a nutshell, your customer has downloaded malicious code from your server, which is then interpreted and rendered by the user’s browser on the user’s device.
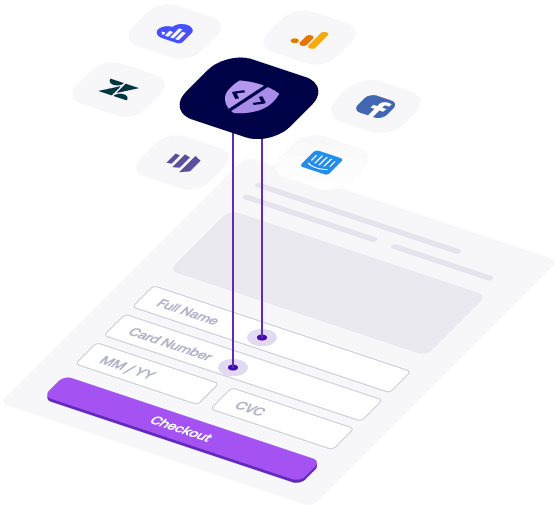
Recent research suggests that vulnerable web applications account for more than a third of all attack vectors. Since many web applications operate on the client-side, your customers become vulnerable to attacks like Magecart, e-skimming, sideloading, cross-site scripting (XSS) and formjacking. But vulnerable web applications aren’t the only way that threat actors access client-side assets. Server-side website security misconfigurations and the addition of third- and fourth-party code or supplemental applications can cause security problems as well.
Therefore, implementing effective client side security is critical if you want to protect your customers.
What kind of security protects from client-side attacks?
To protect your customers from client-side attacks, you need to monitor for suspicious script activity at all times and the best way to do that is by using security technology designed for just this activity. Tools like Feroot’s Inspector helps businesses automatically discover and report on web assets and data access. It also identifies client-side security vulnerabilities and provides specific threat remediation to ensure customers are protected. Feroot’s PageGuard solution is based on the Zero Trust model and runs continuously in the background to automatically detect and block unauthorized, anomalous, or malicious scripts and code behaviors. To learn more, check out our Inspector and PageGuard products. They are specifically designed to continuously scan and protect your business and your customers from attackers. To learn firsthand how the products work, please request a demo here: link.