Increasing website attacks make JavaScript security a priority for any business. Here are 10 JavaScript security best practices for business to help protect from e-skimming or other types of client-side attacks and to ensure improved web application client-side security.
Customers of the Segway online store recently found themselves decidedly unbalanced as they rolled along in their anticipated purchase of a Segway. Using an e-skimming technique, Magecart attackers stole customer credit card information by adding a malicious favicon to JavaScript on the Segway website. As the researchers who discovered the attack pointed out, while the malicious favicon script did contain an image and was properly displayed in the browser, the script also included a credit card skimmer. (Learn more on What is a Magecart Attack.)

Websites Aren’t Secure
Very little in the world today doesn’t involve a website. They’re essential to business productivity and e-commerce. Traditional security tools like web application firewalls (WAFs), policy controls, and threat intelligence simply do not protect the client side of a website. Why? Because website code vulnerabilities, the increased use of third- and fourth-party scripts, and the use of JavaScript, all make websites ripe for attack.
Is JavaScript Secure?
Javascript was not built with security in mind. And because there are no security permissions built into the JS framework, it is difficult to keep JavaScript code safe from client-side attack. The most common JavaScript security vulnerabilities include:
- Source code vulnerabilities
- Input validation
- Reliance on client-side validation
- Unintended script execution
- Session data exposure
- Unintentional user activity
By taking advantage of these vulnerabilities, hackers can leverage JavaScript to engage in malicious activities. Two of the most prominent attack types include cross-site scripting (XSS), which involves client-side code injection enabling threat actors to steal data inputted by the client and cross-site request forgery (CSRF or XSRF), which forces users to execute malicious or unwanted actions on a web application. Other threats include JavaScript sniffers and JavaScript injection attacks.
More than 99% of all websites use JavaScript. Another 80% of all websites are believed to use a third-party JS library or web framework for their client-side scripting. So, applying JavaScript security best practices is essential.
How Do I Protect My JavaScript Code?

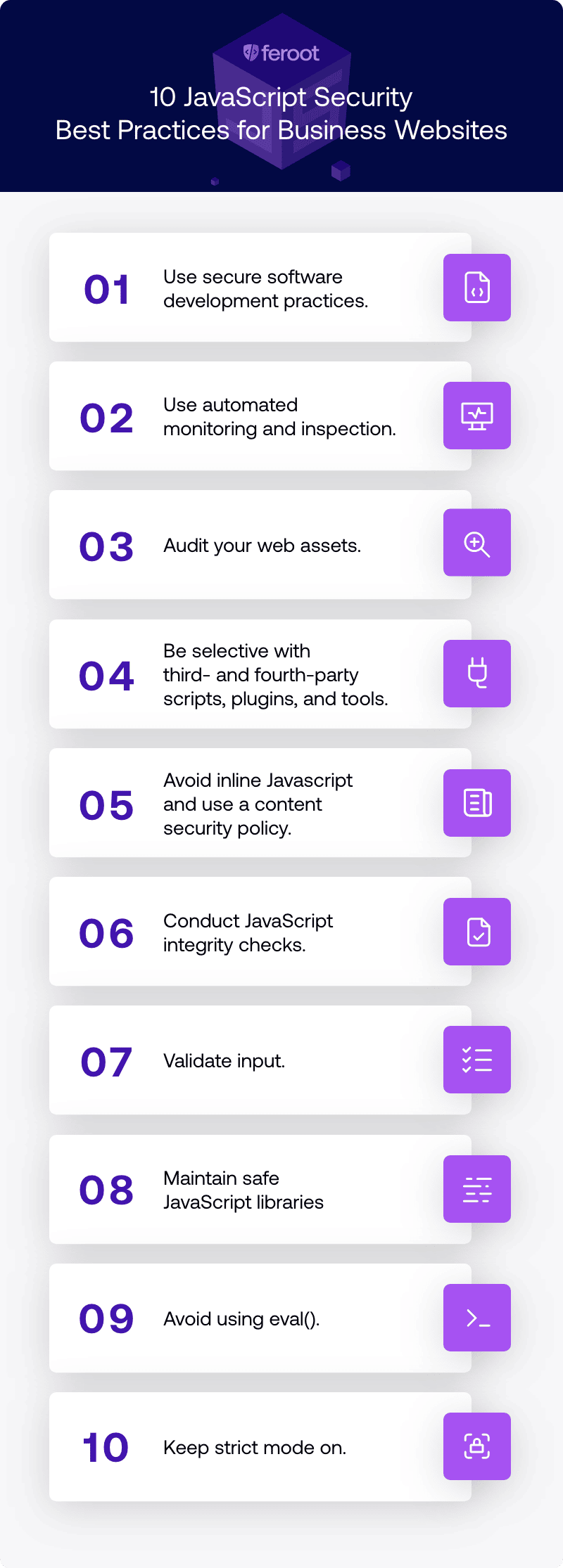
Improving the security of JavaScript on a website or web application is fairly easy. Here are the 10 JavaScript security best practices for business:
- Use secure software development practices: Apply best practices that enable the development of more secure application code and aid in the detection and elimination of errors early in the application development process.
- Use automated monitoring and inspection: Monitoring and inspection activities are critical, but also time consuming if you don’t have an automated solution to regularly review JavaScript code. A purpose-built solution that automates the process can be a fast and easy way to identify unauthorized script activity.
- Audit your web assets: Know what web assets you own and the type of data they hold and regularly conduct deep-dive scans to reveal intrusions, behavioral anomalies, and unknown threats.
- Be selective with third- and fourth-party scripts, plugins, and tools: Third-party JavaScript is a great way to avoid the time and money associated with developing your own code, but third-party scripts can also contain vulnerabilities or intentional malicious content. Always inspect third- and fourth-party additions for vulnerabilities.
- Avoid inline JavaScript and use a content security policy: Prevent cross-site scripting (XSS) attacks by avoiding the use of inline JavaScript and establishing a content security policy (CSP).
- Conduct JavaScript integrity checks: Include integrity code on websites to check for manipulation in any imported or fetched JavaScript.
- Validate input: Where possible, add validations for input to prevent malicious JavaScript injections.
- Maintain safe JavaScript libraries: Confirm the security of any external libraries by making sure they’re not on any blacklists. Regularly patch and update your libraries and avoid any dependence on third-party library sources.
- Avoid eval(): Avoid using this command when writing code, since it can enable a cross-site scripting or injection attack.
- Keep strict mode on: Strict mode can optimize code and minimize potential vulnerabilities by highlighting and removing errors.
Improve Your Website Security
JavaScript carries risk. The only way to avoid your business and your customers becoming victims of a client-side attack is to apply JavaScript security best practices to your website and web application development process.To learn more about JavaScript security, check out our new e-book The Ultimate Guide to JavaScript Security.